« 【DVD】大塚 愛 「LOVE COOK Tour 2006 ~マスカラ毎日つけてマスカラ~」 | メイン | iBookの後継機「MacBook」登場! »
2006年05月17日
Expression Web Designer Preview1を使ってみた
昨日投稿した『Expression Web Designer Preview1』だが、ひとまずDLして起動させてみるところまで来た。

このExpression Web Designer Preview1だが、まず気づくのは、とにかくアプリケーションが軽い!
#DLするまでの道のりが長かったが・・・
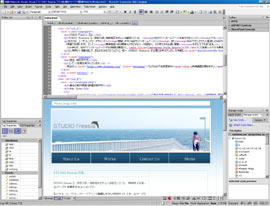
見た目は、Dreamwever8を3カラムにしか感じといえば通じるだろうか。
中央にコードビューやデザインビューで表示ができ中央左下で切り替えが出来る。そして左右にいろいろなパネルウィンドウがくっついていて、主に左下にあるタグインスペクターで属性などの追加が出来るのだが、どの要素に何の属性が挿入可能なのかまでわかるようになっていて、CSSについても同様。
#つ
か、Dreamweaverのタグインペクターそのもの
右側はClassセレクタなどを指定している場合に、呼び出したり、そのCSSがどんなモノなのかプレビューが選択すると表示される仕組みになっている。
また、右上にはスニペット的なモノが格納されていて、デザインビューの状態などにドラックするだけでタグを書き込んでくれる仕組みのようだ。
そのほかには、(X)HTMLやCSSファイル内にあるURIについては、「Ctrl+クリック」でファイルが開けるのは便利だ。
ただ、CSS2.1にも対応しているみたいだが、画面のレンダリングはやや疑問がのこるのが唯一の難点(今のところ)。
ひとまず 動作が重いパソコンで作業しなければいけない人やDreamweaver8が高くて買うのが難しい人には、Expression Web Designer はちょっとオススメできそうだ。
ちゃんと日本語にも対応しているので表示には問題ない。
メニューは日本語ではないので、まだいろいろいじって見なければいけなそうだ。
投稿者 Manabu : 2006年05月17日 13:37 | Web Designer, レポート
トラックバック
このエントリーのトラックバックURL:
http://www.freesia.org/mt/mt-tb.cgi/140



