« 『いま、会いにゆきます』DVD発売決定 | メイン | FireFox:『Snippy』用検索プラグイン »
2005年03月02日
Firefox拡張機能『Web アクセシビリティ・ツールボックス』リリース
植木氏の居るインフォアクシアが、以前『Web Developer 日本語版』 の拡張機能をリリースしたことはお伝えしたが、今回は更にアクセシビリティに重点を置いた『Webアクセシビリティ・ツールボックス』 を2日に新たにリリースした。
» Webアクセシビリティ・ツールボックス 1.0 (無料)
このツールは、Web ページを制作する我々だけでなく、運営する側の人間を対象としている。
このツールを使うと、意外に見落しがちなアクセシビリティ上の問題点を視覚的に教えてくれる仕組みになっている。
その規格基準は、昨年6月に施行されたJIS X8341-3(日本工業規格)や、W3C等のアクセシビリティ・ガイドラインに対応しているので、アクセシビリティを考慮した制作や、運営を考えている人は、この機会に導入してみるといいだろう。
ただ、インフォアクシアのページにも記載されているが、このツールでアクセシビリティ上の全ての問題を発見できる訳ではなく、このチェッカーがクリアーできたからと言って、100%アクセシビリティが考慮された訳ではないのは注意してほしい。
最終的には、人の「思いやり」必要なので、勘違いは避けて欲しい。

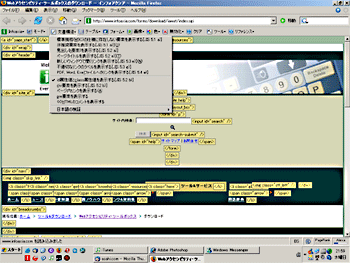
インストールや使用方法は至って簡単で、通常のFireFox用エクステンション同様にインストールを行い、FireFoxを再始動してあげれば上部に配置されてくる。
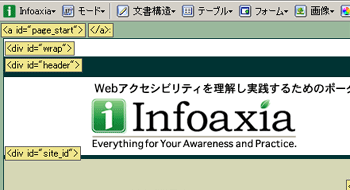
下の画像は、実際に、「文章構造」内の「id属性値とclass属性値を表示する」にチェックをいれてみた場合の画像である。

これまで、『Web Developer』には、同じような機能として「ブロック要素を表示」というのがあったが、これは単に枠を点線で囲ってくれるだけだったのに対し、『Webアクセシビリティ・ツールボックス』はID・class属性名をも表示してくれるようになる。
他にも、見出し名表示や、テーブル表示、フォームのラベル要素表示があるほか、『Web Developer』と同じようにHTML-lintチェック、W3C構文チェックも呼び出せる。そしてリファレンス参考となるページへのリンクも着いているので、これ一本あれば、とりあえず別途ソフトを起動してチェックする手間が少しへるかもしれない。
尚、今回のこの『Webアクセシビリティ・ツールボックス』には、「一括モード」もあり、予め調べる項目にチェックをいれておけば一括チェックも可能だ。注意点は、黄色い「!(エクスクラメーション)」マークで教えてくれるぞ。
また、メニューの「Infoaxia」の中には、インフォアクシアページのRSSが読み込まれるようになっているので、アクセシビリティについての最新情報も常にみれるようになっている。
投稿者 Manabu : 2005年03月02日 22:55 |
トラックバック
このエントリーのトラックバックURL:
http://www.freesia.org/mt/mt-tb.cgi/39

